I’m an online teacher for LEARN, and I recently became a student in a classroom again, which hasn’t happened in a long time. In my development as a teacher, I tend to spend a lot of time online, learning new things independently in a just-in-time fashion, but this post is about an instance in which that didn’t work out, and I needed to be face-to-face with an instructor and peers. As usual, I learned way more than just what I set out to learn…
Audrey code
Until very recently, the only code I knew was Audrey code. For example, the first time I asked someone what “html” was, they answered me by saying “hyper text markup language.” I responded by blinking and saying thank you, which is Audrey code for “Now I have four more questions in addition to the one I just asked you.”
Probing further did not help. Every explanation seemed to make things worse, and intimidate me even more. Brow-furrowing, sighing, and wincing became part of my code. Nevertheless, I had a vague notion that it had something to do with the internet.
Coding? What is this coding?
Sometime later, I started seeing hashtags about coding on twitter, like #kidscancode, #codingforkids, and #coding. There was a lot of enthusiastic buzz from teachers about the many benefits of coding. Not only is it fun, addictive, & creative, but it improves understanding in math and languages as well. It was the creative part that interested me most! I just wasn’t sure of what type of coding everyone was talking about, or what exactly was being created. But I knew that before I tried to get my students to code, I needed to know how to do it myself – teaching usually works out better that way.
I decided to join codeacademy.org and try to learn coding on my own. I started with JavaScript, because I had heard it referenced while using my favourite software, geogebra. The lessons were easy enough to follow, and I made “progress” according to the site, but I still felt like I was in the dark as far as what I was creating. Where would I use this JavaScript interactive thingy? I was missing the big picture, and I just couldn’t keep at it without that. I felt constantly distracted, even agitated by that.
Google Apps scripts
Another effort that seemed, at the time, to be unrelated to html and coding was that I tried to learn how to write google apps script. I use google forms a lot, and there were specific things I wanted to be able to do with the data that my students were entering on those google forms. Off I went to google, and entered their google apps script “tutorials”. The problem here was that each link lead to so many other links that I lost my way very quickly. Unlike my codeacademy experience, I was clear on what I wanted to create, but the tutorials didn’t seem organized in a user-friendly way. In fact, one of the links lead back to codeacademy, specifically to their JavaScript course, which I’d already tried. What this had to do with google apps script I didn’t know, which added to my confusion.
Convergence at Ladies Learning Code
These mysteries were finally solved for me on Sept 27 at a workshop in Ottawa called Ladies Learning Code. A friend had happened to mention to me that Sept 27 was National Ladies Learn to Code Day all across Canada. LLC (@llcodedotcom) is a not-for-profit Canadian organization devoted to teaching code to anyone who wants to learn in a comfortable, friendly, collaborative environment. They were having an introductory one-day workshop in many cities across Canada on Sept 27, so off I went to register. Unfortunately, the Montreal one was already full, so I decided to go to the one in Ottawa. I was persistent, because I was really interested in not only the coding, but the people who were organizing this amazing event, for free, on their weekend. People are endlessly fascinating to me, especially people who are passionate and creative.
I was not disappointed, in any way! Everyone working at the LLC session was a volunteer – our instructor, Jessica Eldredge (@jessabean), the mentors (satellite teachers, one for every 4 participants), and the students from U of O. And everyone was friendly. You could tell right away that they were there to have fun and to help people. My favourite kind of people! I had a very strong sense that web developers are highly creative people who love doing what they do. And they love teaching other people how to do it! As for the participants, most were young, but there were a few my age, one of which sat at my table – coincidence? Probably not.
At last – the Big Picture
Within the first few minutes of the session, a lot of my previous confusion was cleared up by our instructor, Jessica Eldredge. She said that html was what created webpages, and that you could think of webpages as being in three layers, each one in a different type of code:
- The first is the content (text, pictures, links etc) which is created by the html.
- The second is the CSS, which is another language altogether, and which makes the content have a certain colour or style or placement on the webpage. In other words, it makes it look pretty.
- The third is the interactive elements, such as a gizmo on explorelearning.com. That’s where code like javascript comes in, and that’s where I had unwittingly started on my unsuccessful learning-to-code journey prior to this workshop. No wonder I had been confused – I had started with the last thing – javascript! Suddenly all the pieces fell into place for me. It felt like my mind was now truly open.
Workflow:
I really liked the way that the workshop was organized. It was kind of a mix of the flipped class and direct instruction. Jessica would spend a few minutes explaining something, then we would work for a while to complete the accompanying set of instructions, while getting lots of support from our “mentor.” Each group of four people had their own mentor. Ours was Gavin (@GavinNL), who was wonderful. And he happens to be a math and science teacher! He was there in a heartbeat when we needed him, which was tremendously reassuring, but we also had the ability to move forward at our own pace as well, because we had already downloaded, prior to the workshop, all kinds of software and files, including all of Jessica’s slides and instructions. Hence the flipped element. I feel validated, because I use the flip in my own classes.
Audrey learned to code!
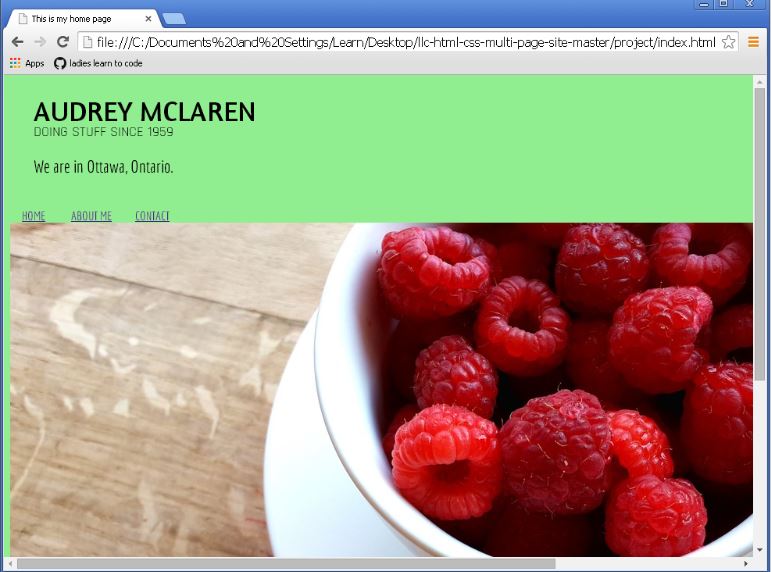
By lunchtime, I had made this:
Incredibly, I had written some html and css, and it had worked! We didn’t get to the interactive stuff, but at least now I know what it is, what it’s for, and where to go to continue to learn.
What else did I learn?
Learning really is social. It means so much to be able to turn to someone, for a reaction, for help, for reassurance, and to offer it to them. Humans need humans.
- I like having the option to move ahead or go back as I wish. And at different times during the day, I did both. Although at around 2:30, my saturated mind ground to a complete halt.
- That option to move at one’s own pace is only truly available if the material given is well organized, easy to find, and contains good visuals and examples, which Jessica’s did.
- Hearing someone say something is way more powerful than reading it to yourself.
- A webpage is a file! That blew my mind. To see my webpage, I double-clicked on a file with .html at the end. I don’t know why that was so eye-opening for me, maybe because it made it all seem a lot less like magic and more like logic.
- I need to have the big picture to learn some things. Otherwise, I’m constantly distracted and agitated.
- Web developers are highly creative people who are passionate and love to teach other people how to do the same! I’m encouraging my own kids to learn, because they are very creative people too. So far no luck, after all, I’m their mom.
- Finally, there are an awful lot of people out there who love to teach, and are really good at it, but very few of them do it for a living like I do. I’m lucky like that.
What’s next?
So what am I going to do with this? Not sure yet – I had a vague notion that I would rebuild my own blog from scratch, but that seems like it might be a bit too much to start off with. I remember feeling this way when I started to learn geogebra – I had no idea what to make with it, I just knew that it was really really cool. That’s where I am now – any suggestions would be more than welcome! And that’s not Audrey code for anything!