Here I will share my experience of teaching online using the micro:bit, along with the adjustments needed to shift from a live classroom to an exclusively online class. I believe these experiences and strategies can lend themselves to other subjects as well.
Responding to the UNEXPECTED shift to remote teaching
In the initial days of school closures, Natalie Dahlstedt, a LEARN online science and technology teacher, asked us to collaborate with her group. Natalie wanted to bring more hands-on science into her class to engage her students. Her class was not impacted by physical building closures like the rest of the province, since they were already learning online!
We mailed a micro:bit with some peripheral accessories to each student. Now our remote learners would have the same starting kit students are given in a face-to-face setting. Our Ped team brought expertise about the microcontroller to the group while Ms. Dahlstedt and her students modeled best practices in distance learning! It was a rich learning situation all around.
Comparing the pace between face-to-face & distance learning
Our team did have to adjust the pacing of the content delivery for the online cohort. We tended to move more slowly through our content online in comparison to a single face-to-face (F2F) encounter where we had been able to cover several activities and animations at once.
Peer collaboration that had often occurred organically in a F2F setting happened less online. In a live classroom, students resolved many snags by simply glancing at a neighbour’s strategy and with that proximity came the ability to have seamless conversations about their work in progress. We did discover effective ways online to compensate for these missing student interactions. Both the online chat feature and screen sharing became more efficient as the group’s online abilities evolved. This is why I want to emphasize that the online pace was only initially slower than F2F, for once everyone became comfortable with the possibilities online the sessions ran faster and smoother.
We continued to adapt our F2F sessions to meet the needs of our remote learners. We kept in mind that there are many interactions between educators and learners in a live classroom that are not evident online. In a live classroom, a facial expression can immediately tell us if a learner understands the instructions. With one glance, we can know whether a student is on task. Making the switch from a live classroom to an online environment revealed to us, yet again, the importance of adapting to different learning environments effectively. Making the shift is very much like being a first year teacher all over again. The learning curve is steep, but we all improved with each subsequent session.
While we were cognizant that the pacing of content would need to be slowed down to accommodate for the lack of visual cues students would have normally, we approached this confidently knowing that online learners usually just need a little more ‘up-front’ time. We knew with the proper early scaffolding, online learners can quickly reach the same pace as students learning F2F.
Growing Pains
We mapped out our path on the fly planning from one week to the next. This was not ideal. We did not yet have the ‘big picture’ of how things could unfold however, it still worked because it allowed us to adapt as unforeseen needs emerged. We knew we wanted to bring the students through a process of experimenting with what the micro:bit could do. We initially had students follow activities before providing challenges which they needed to solve based on their recently acquired coding skills. Looking back, the strategy was effective.

The final project would be the ultimate challenge in that each student needed to identify their own problem to solve autonomously.
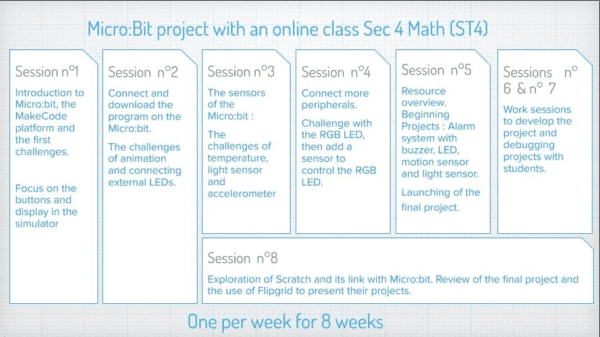
The table below indicates the learning path moving from intentional scaffolding to complete autonomy by the learner.
Session 1: Introduction to the micro:bit, the MakeCode platform, and the first challenges
Session 2: Connect and download a program onto the micro:bit
Session 3: Use the sensors on the micro:bit
Session 4: Connect more peripherals to the micro:bit
Session 5: Overview of micro:bit resources and the launch of the final project
Sessions 6 & 7: Project work sessions with debugging support
Session 8: Introduce Flipgrid as the tool to submit the final project. Explore Scratch programming as a link to the micro:bit
Wrapping Up with a BIG Project
The word ‘BIG’ referred to a project which brought together everything students learned with the micro:bit. It was also intended to reflect a global issue facing our world today. Students were expected to use the 17 Global Goals to promote learning with a connection to a meaningful world issue. We focused on Goal #14 (Life Below Water) and #15 (Life on Land) as students expressed common interest in reducing pollution and improving local food growing initiatives.

Incorporating real-world problems was an overwhelming success as demonstrated by the final projects received. These included soil moisture monitors, automated irrigation systems, and even a body heat indicator with a reminder to hydrate.
Capturing each project to share with every classmate
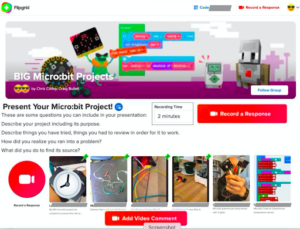
As a final step, we wanted to find a way to somehow bring the projects and students together. We did manage to simulate a sense of community within our group by having students present their projects to each other. We did this virtually and asynchronously all at once!

We had already shared resources over the weeks using Google docs, and collected programming codes via Google forms. However, we were looking for a way to record, post, and get peer feedback with limited time investment across vast possibilities for tools and platforms.
We recognized that learners can get overwhelmed with video editing software and managing large files which impedes their ability to publish their work. We also needed the flexibility for learners to interact with the content asynchronously which was the reason we chose Flipgrid as a one-stop-shop. A final bonus was that we could limit the duration of student submissions within the teacher parameters. This was convenient to assure manageable viewing times as we asked students to view and comment on classmates’ work.
Of course, there are other options to mimic what we tried to accomplish with Flipgrid. The priority is to respect and protect student identity and confidentiality. Consult with your organization when you choose a suitable tool to assure you fall within their acceptable usage policies.

Final thoughts….for now!
My experience of teaching with the micro:bit, along with the adjustments needed to shift from a live classroom, has raised many variables to consider. In particular, many things we do in a live lesson to communicate with students occur non-verbally so we need to be more mindful online. The key takeaway is both the teacher and the learner benefit greatly when we explicitly document all steps of the learning process.
Finally, collaboration is foundational to generating relevant content and meaningful impact on learners. In our new reality of blending F2F and online learning models, educators are only as effective as the team of people with whom they collaborate.
Resources
micro:bit presentation from FCC in French
LEARN micro:bit Activities Folder (Eng and Fr)
Photo credit
Google for Education





I loved seeing the examples of how students addressed the Sustainable Development Goals using microbits for irrigation, moisture monitoring etc.