This post is part 1 of a two-part series.

Have you ever put your life’s work all in one place and tried to make it coherent and meaningful and beautiful? Me neither… until this year!
At LEARN, we offer fully synchronous online courses to Quebec’s English high school students, and have been doing so for a long time… 19 years to be exact. This year, we also offered some of the same courses in a different format, which we called “Self-Paced Blended Learning”, or SPBL for short. We did this to accommodate the students who wanted to take our courses but who couldn’t fit them into a Monday-to-Friday schedule given their school’s cyclical timetable.
To achieve this, we had to find a way to make our courses available in a format that would allow for self-pacing, while at the same time address the fact that students at that age need guidance. To balance independence with support, we blended the asynchronous with the synchronous. We decided that in addition to the asynchronous delivery of digital resources, teachers would meet each student individually on a weekly basis. Also, we’d create opportunities for students to interact with other students who were also following the course, both those in the SPBL format and those in the live (Real-Time) classes.
We’re now coming to the end of Year 1, so it’s time to record – and reflect on – what actually happened. Here goes!
The journey begins…
The first task for us was creating the online space for the course. This was started a few months before we launched the courses in September 2017, when we didn’t even know who, if anyone, would be taking them. Each teacher filled in a template (provided by our project lead) for each unit in our course, which included everything the students would see – lessons, activities, quizzes – everything, as well as the context for each step. For example, a link to an assignment needed to be preceded by:
Please print this assignment, and complete it by Friday. Be sure to show all of your work! You may hand it in via fax or your dropbox.
The writing of the context proved to be time-consuming, and also extremely important, because it was the human part. More about that later.
The contents of the template were then uploaded to our Learning Management System (Sakai), made to look cohesive and orderly, then vetted by fresh eyes. The plan was that all of this would be done well before any student would see it – a good month at least, which we managed to meet, for the most part, despite simultaneously having a regular teaching load.
How it all ended up looking:
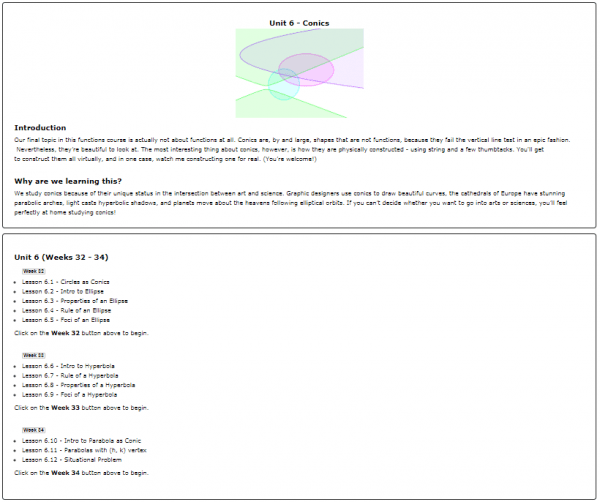
All of the materials were organized by unit, week, and lesson. Here’s a snapshot of the landing page for one unit:
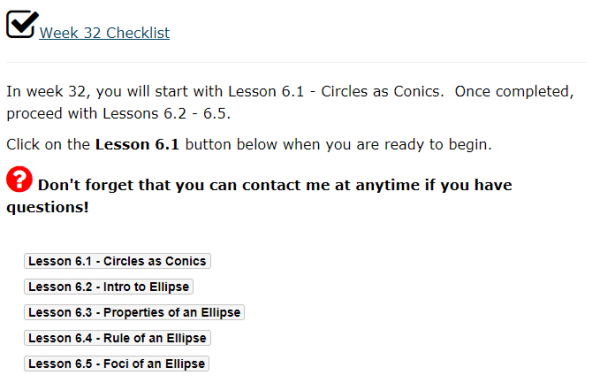
Upon clicking on a week, students would see an overview of the week’s lessons, plus a link to the checklist:
Lessons:
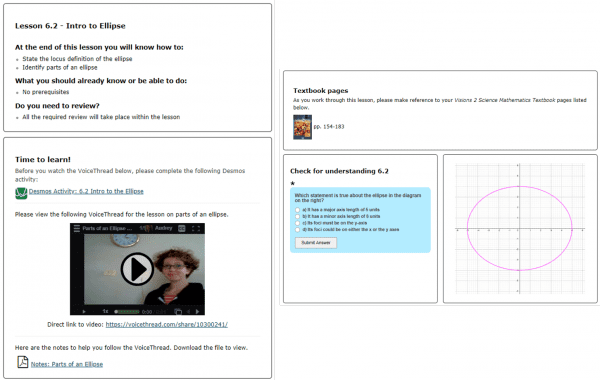
A lesson in this context was actually a single web page, which displayed a self-contained series of activities centered on a single topic. It generally included some kind of recorded delivery of content, (usually a VoiceThread, which is an interactive format of content delivery), some practice work from the text, the answer key, and a check for understanding. It may also have included other types of interactive elements, such as a Desmos activity, GeoGebra, PhET lab, ExploreLearning Gizmo, or even a prompt to participate in a forum discussion. Here’s an example of a lesson page (rearranged slightly to fit here):
Check for Understanding:
The check for understanding may have been a self-correcting multiple choice question as in this case, or a link to a Google quiz, GoFormative, ExploreLearning gizmo, Seesaw reflection, etc. Again, this served both the teacher and the student. Both had regular reassurance that progress was happening.
Each lesson page ended with a reminder to go update the weekly checklist.
Checklists:
The weekly checklist was a means for keeping student and teacher connected in between the weekly meetings. Not only did it help the teacher to track student pacing, but it was a way for a student to let the teacher know of any issues – specifically those related to the content, such as if they needed help on one particular question or activity. They of course had other ways to contact us for more immediate issues, such as technical ones, but this was mainly for their reactions to the content.
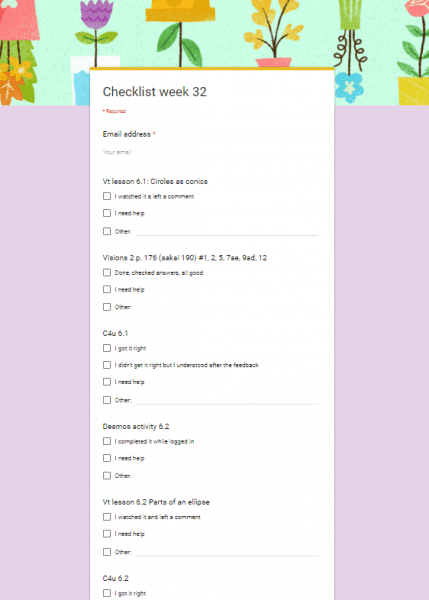
Here’s a partial screen capture of a checklist (created using Google Forms):
The checklist listed everything that was contained in a whole week. We used the checkbox format, and included “Other” in case students wanted to tell us anything over and above the checkbox options.
Assessment:
Students wrote on good old-fashioned paper for some assignments and for all of their tests. Since all of our students attended a regular brick-and-mortar school, supervision was handled locally, and all paper & pencil work was transmitted to us via the school contact person. The SPBL students wrote the same assessments as our Real-Time students.
Weekly Meetings with Students:
Ideally, every student should have the opportunity to get 100% of their teacher’s attention and focus on a regular basis. What our SPBL students missed out on in the synchronous experience, such as social learning and the feeling of belonging to a group, they were compensated for in personalized learning.
Each meeting included a close look at all of the student’s own work, including and especially assessments. This was a golden opportunity to correct and redo any missed items right away, which is something that is essential for all students but which takes much longer in the real time class. Meetings were also used to look ahead at the next week. In addition, we might include any of those spontaneous things that may have happened during the live class, such as an interesting daily warm-up or an announcement about one of our all-school Twitter chats (that’s another blog post!).
Weekly Meetings with Project Team:
Every week, we had a meeting involving the whole project team. These meetings were to our mental health what water is to a plant. We were extremely fortunate to have at the helm a leader whose enthusiasm and insightful feedback kept us all moving ahead with our eyes on the prize. As a team, we evaluated our progress, compared notes, shared tips, reflected, and generally forged our year-long path together.
This describes the common experience from the teachers’ point of view. Of course, there was some variation in the tools we each used, but the main components of the course structure, design, development and delivery… were the same. The next blog post will be our individual reflections on the actual boots-on-the-ground experience.










Excellent summary! Thanks for work well done.
Thanks Audrey for a great piece. I am very excited to see how we can incorporate this into our learning!
This is an incredible achievement. You may have had years of experience with online learning, but pulling all this together in this new format is akin to running a marathon for the first time. Luckily, you were all running together. Still … Kudos
Thank you Christiane! As usual, you hit the nail on the head. It was a team running that marathon for sure.